ECharts简介
最近在实习的时候用到了ECharts。最刚开始我以为这个只能在前端通过js调用,对于我用python画图没帮助。可是自从再一次刷Github的时候发现了一个神器,激动地我差点睡不着了!这个就是pyecharts!这简直是神器啊,可以通过python调用ECharts的js接口然后就返回了画好的图~而且这个是可以交互的,比如下图,你就可以感受一下~~(利润,支出,收入三个标签也是可以点击的哦~)
常规做法
你可能也看到了,上面的图表在我的hexo搭建的博客中可以完美展示。这个是怎么做到的呢?
首先,如果你用的是Yelee或者类似的主题,你应该可以很简单地直接参照这个博客去做。
我也是在看上面的博客的时候遇到了问题,如果我用Yelee主题的话是很简单的可以实现上面的效果的,但是我现在更喜欢的是现在的Next主题。这两个主题的结构不一样。
安装上文说的在所用主题目录下layout\_partial文件夹中不存在,更不存在head.ejs
Next目录:
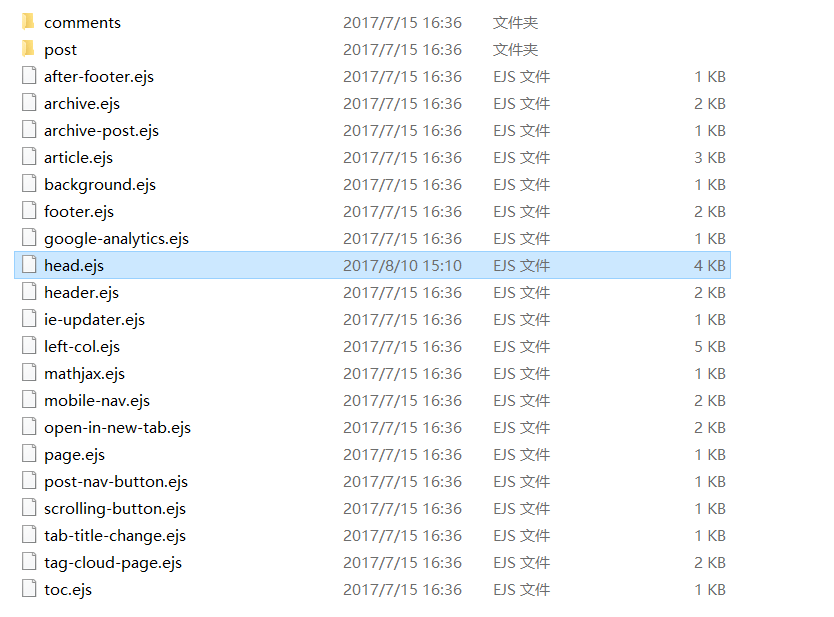
Yelee目录:
Next主题做法
由此看出,如果你和我一样使用Next主题的话上面的教程不能用。需要像我这样做:
下载js
首先下载ECharts的js文件:ECharts
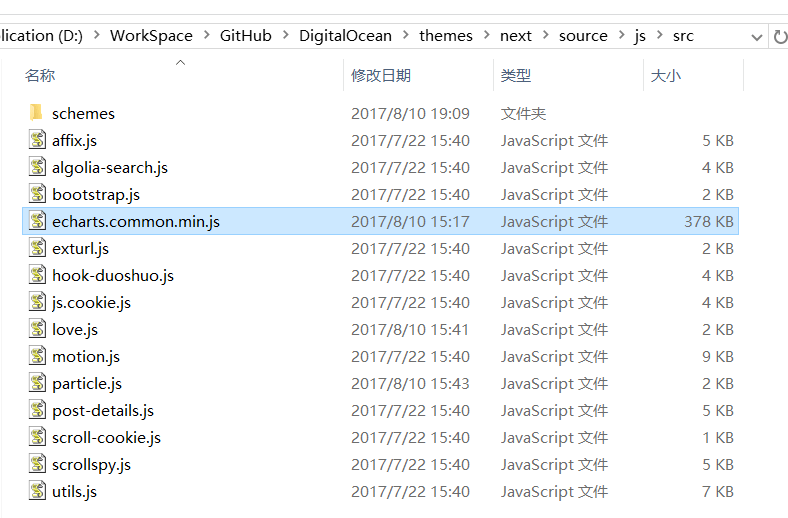
把js文件放到next主题的\source\js\src目录下:

js文件的引用
然后在next\layout\文件夹下,找到_layout.swig文件,并用文本查看器打开,在下面代码:
|
|
的前面添加:
|
|
保存退出。
安装hexo-tag-echarts插件
在博客站点目录下执行npm install hexo-tag-echarts --save。
使用范例
可以简单的找个例子试下,把下面代码放到一个博客的markdown文件中即可。注意不要使用代码块!!
|
|
之后你就应该能看到我的上面的ECharts图了。
最后
上面的这个做法纯属我自己尝试得出来的,可能有更好的做法,可以在下面留言~~
为了找到这个方法,我把自己的博客环境都搞坏了……现在在重装hexo……觉得我解决了你的问题的话就给我打个赏吧!
参考文献:
· echarts官网:http://echarts.baidu.com/
· Airing博客: http://blog.ursb.me/2016/04/06/Hexo%E9%A9%B1%E5%8A%A8%E5%8D%9A%E5%AE%A2%E4%B8%AD%E4%BD%BF%E7%94%A8Echarts%E5%8A%A8%E6%80%81%E5%9B%BE%E8%A1%A8/
· NeverYu博客: https://neveryu.github.io/2016/09/30/hexo-next-two/

